完全未経験から始めたエンジニアインターン生の成長
–– 担当した開発事例も公開!––

こんにちは! ウィズパッション(WP)でエンジニアインターンを務めている岡です。
この記事を開いてくださり、ありがとうございます。
「エンジニアに興味はあるけれど、どう始めたらいいかわからない」
「まだ技術力はないけれど、エンジニアとして働きたい」
そんな想いを持つ皆さんがエンジニアの世界をもっと身近に感じられるように、このコンテンツを用意しました!
WPでは実践的なプロジェクトの開発を通じて、未経験からでもエンジニアに必要なスキルを身につけることができます。
「本当に未経験でも大丈夫?」 「実際にどんなプロジェクトに関われるの?」
と疑問に思っている方も、この記事を読めばきっと具体的なイメージが湧くはず。
また、本コンテンツは未経験者はもちろん、プログラミング経験者にも楽しんでいただける内容となっています。
ぜひ最後まで読んで、 エンジニアとしての第一歩を踏み出すきっかけにしていただけると嬉しいです!

エンジニアインターン生の紹介
今回インタビューを行うエンジニアインターン生を紹介します!

おおかわち ゆうた
大川内 悠唄さん(22)*
サイバー大学 IT総合学科
[ WP歴について ]
WP入社日:2022年12月8日(WP歴:2年)
好きな言語・技術:Python
WPで開発担当してきたツール:
- 広告のカスタマイザー設定自動化ツール(Java)
- メール内テキスト機密情報マスクAPI(Python)
- 検索クエリの類似度比較メソッド(PHP、ChatGPTApi)
など
* 年齢は2025年1月時点のものです
[ 入社当時のレベルと成長過程 ]
入社前:
ノートパソコンを触り始めて1年も経っておらず、タイピングすらままならない状態。
もちろんプログラミング知識はゼロ。
入社2ヶ月後:
社内の既存ツールのコードを理解できるようになり、小規模な修正対応が可能に。
入社5ヶ月後:
ツールの修正だけでなく、機能の改善や新規機能の追加にも対応可能に。
1人のエンジニアとして活躍できるようになる。
入社1年後:
どんな曖昧なアイデアでも、社内メンバーと擦り合わせながら実現できるようになる。
入社2年後(現在):
ツールやAPIの新規開発を0から実施可能に。
開発からデプロイ、運営・保守まで一貫して担当し、先輩エンジニアの助力なしでプロジェクトを完結させるまでに成長。
WPで得た成長
岡:
大川内:
お願いします!
そう!完全に未経験!
入社当時のレベルにも書いたけど、「パソコンすら触り始めたばかり」の超初心者で、
パソコンのフォルダとかディレクトリって何?みたいなところからスタートだった笑
いや、全く!
そもそも自分がプログラムかけるなんて思いもしなかった。
やっぱり、一番大きいのは「全く何も知らなかった状態」から「一人で開発ができるようになった」ことかな。
JavaやReactを使ったフロントエンド開発、APIの設計や実装も今では自在に扱えるし、最近では自分で開発したツールをサーバーにデプロイすることもできるようになったよ!
そうだね。
未経験からエンジニアを目指すなら、長期インターンほど相性のいいものはないと思う!

岡:
大川内:
いやいや、全然そんなことない。
確かに大学名は凄そうだけど、通信制の大学で入学試験がないから、数学とか情報の知識ゼロでも入学できちゃうんだ。
高校生の時は文系選択で、プログラミングとは無縁だったし。
うん、世界史選択してた笑
最初は本当に「なんとなくやってみたい」っていう興味がきっかけだったんだ。
あと、手に職をつけたいっていう気持ちもあって。
技術を身につければ将来の選択肢が広がるかなって思ったんだよね。
通信制の大学って、授業を受けるかどうかも全部自分次第だから、主体性が求められるんだ。それに将来への不安もあって、「今のうちに実力をつけなきゃ」 と思ったんだ。
インターンは将来への投資になると考えたのがきっかけかな!
ぜひ読んでください!笑
確か岡さんも大学は文系だったよね?
でしょ?
WPでエンジニアを目指すなら、大学も学部も学歴も関係ないんだよ!
実際に担当した開発事例
岡:
大川内:
もちろんです!
最近リリースした WPengine というツールを中心に紹介するね!
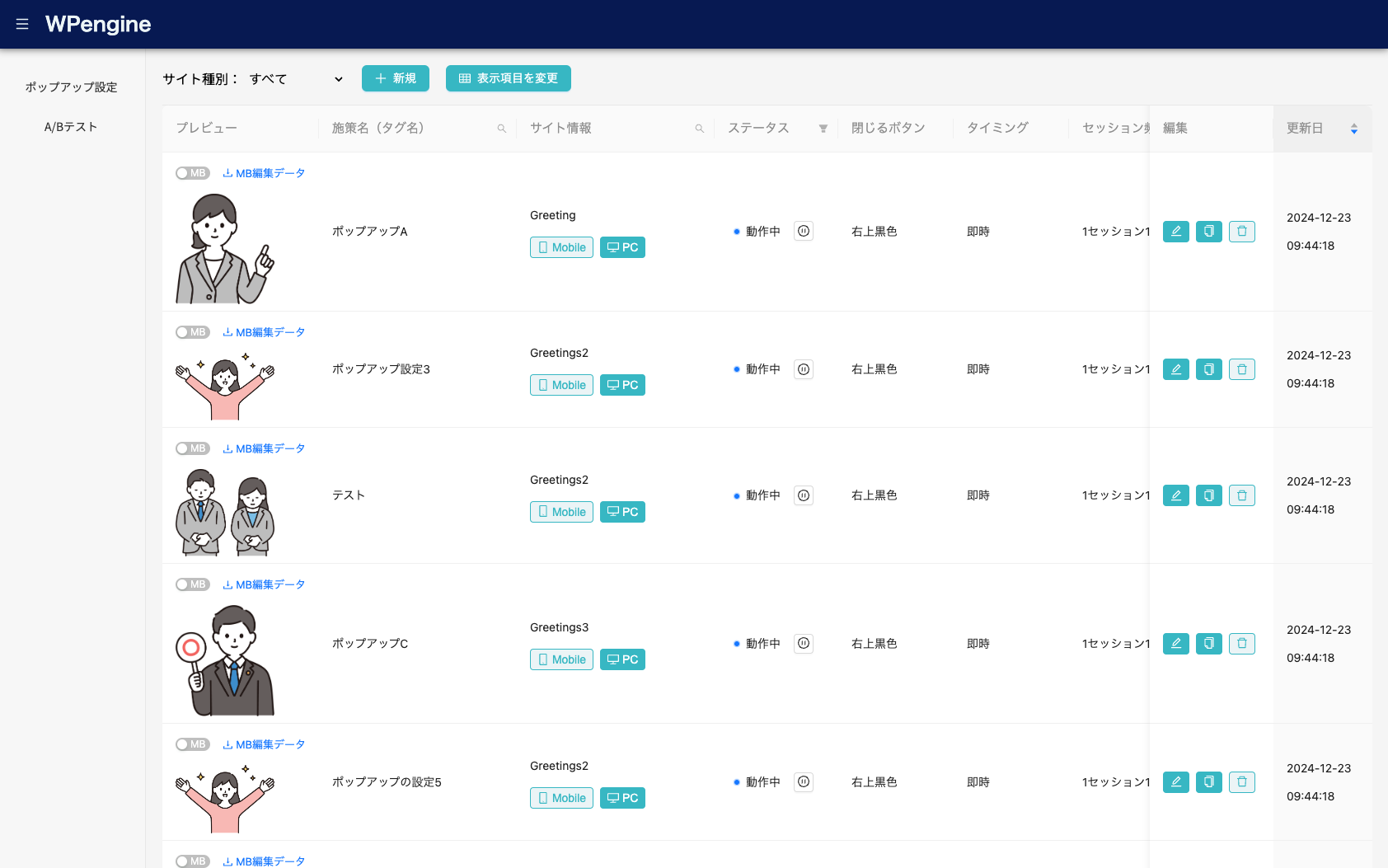
実際のツール画面

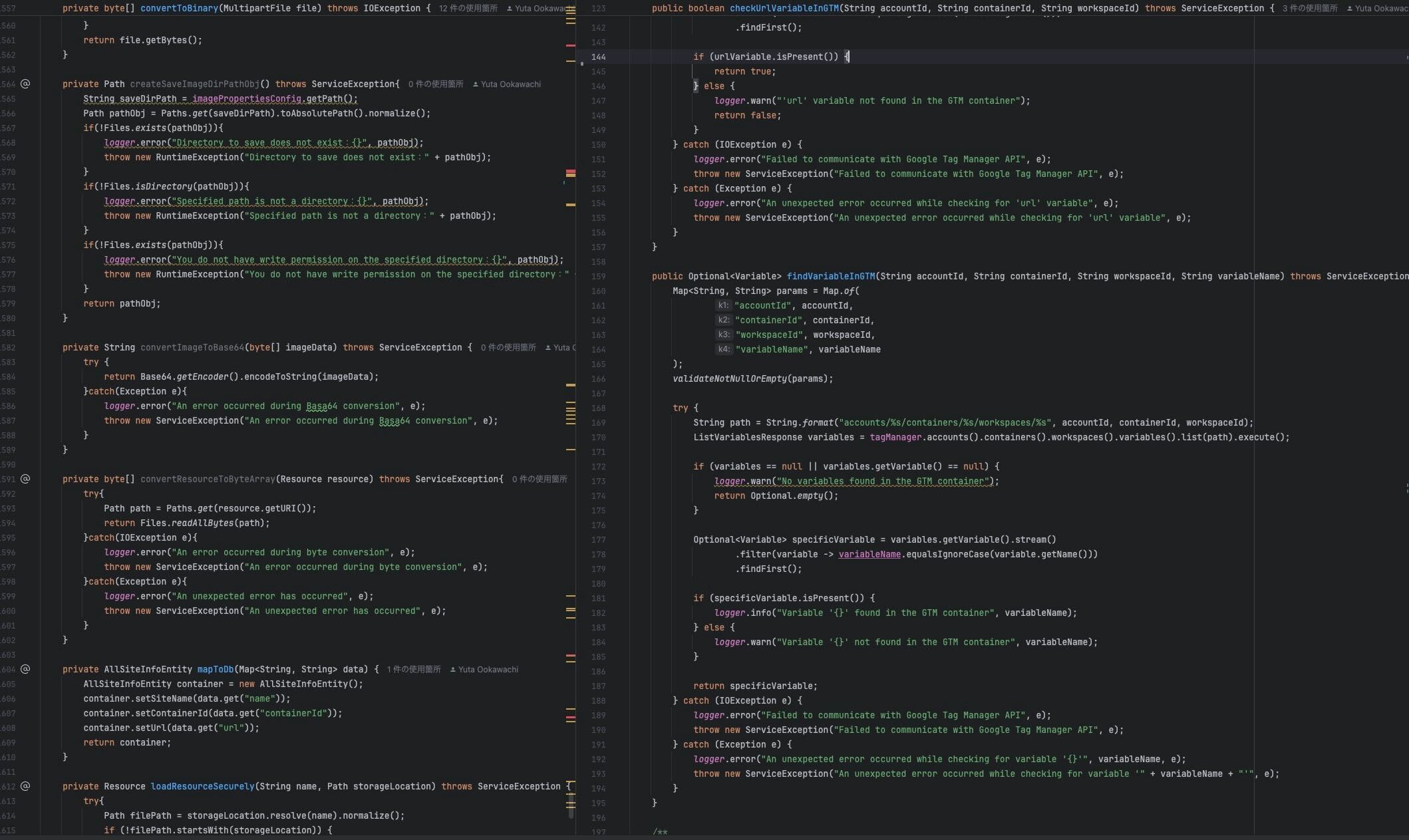
実際の開発画面

| ツール名 | WPengine | ||
|---|---|---|---|
| 実装期間 | 20営業日 | ||
| フロントエンド | React、Vue.js、Ant Design | ||
| バックエンド | SpringFramework(Javaフレームワーク) | ||
| データベース | MySQL | ||
| その他 | GoogleTagManager(API含む)、GA4、SlackAPI | ||
「WPengine」はWPが運営しているWEBサイトに対して、ノーコードでポップアップの設置ができる
ツールなんだ。
使用した技術とか、実際の画面は上に載せた通りだよ。
元々は「Ptengine」っていう他社の有料ツールを使ってポップアップを設定してたんだけど、ポップアップの設定数に制限があったり、
思うような効果測定ができないといった感じで、自由度が低かったんだよね。
だからマーケティングチームから「無制限にポップアップを設定できたり、柔軟に効果測定できたり、社内の需要に特化したツールを作れないか」って
リクエストをもらったのがきっかけだよ。
少し前の自分なら「できるかな?」って不安になったと思うけど、この時は「任せてください!」って即答したよ笑
大きく分けると、「ヒアリング」「要件定義」「実装」の3つのステップで進めたよ。
[ ヒアリング ]
まず、マーケティングチームのメンバーから話を聞いて、ポップアップの設定内容やフローを整理する。
例えば「表示秒数やボタンの色を変えたい」「特定条件で表示したい」みたいな細かい要望を洗い出す。
あとは、本家ツールから継承したい機能、不要な機能、新しく追加する機能を決める。
[ 要件定義 ]
ヒアリング内容を元に、UIを設計しながら実装で使う技術を選定。
設定変数やAPI連携をどう組み込むか整理して、全体の設計図を作る感じ。
[ 実装 ]
あとは自分の要件定義を基にひたすら実装!
今回の実装では、フロントエンドをReactで作り、バックエンドにはSpring Frameworkを使用したよ。
そうだね。
以前に作った「広告のカスタマイザー設定自動化ツール」で0から開発する経験を積んだから、今回は完成像を詳細にイメージしながら進められたんだと思う。
そうそう。
自分で全体像を組み立てられるようになってから、スキルが上がってきたのを実感してるよ。
うん。それに、しっかりと周りの期待に応えられることも自分の成長につながるよ。
「こういうのが欲しかった!」って言ってもらえる瞬間は、本当にやりがいを感じる!

さいごに
岡:
大川内:
ここまで話してきた通り、入社時にエンジニアの経験やプログラミングスキルは全く必要なくて、
WPのエンジニアになるために一番大事なのは「やる気」と「主体性」かな!
そう!
特に僕みたいに未経験から始める場合は、技術がないのは当たり前だから、分からないことだらけでも「自分で学びにいく」姿勢が必要になる。
実際、WPでは「やりたい!」って言ったことを任せてもらえる環境があるから、自分でどんどん挑戦していけるんだよね。
僕も、できるようになりたいことを自ら学んで、やりたいと言い続けることで、できる範囲がどんどん広がっていったかな。
今では「任せてもらえること」が増えてきたのも嬉しいポイントだね!
そうそう。
「やりたいことをやれる」「任せてもらえる」って環境は、自分の成長にすごく繋がってると思う!
そうだと嬉しい!
僕も最初は未経験だったけど、挑戦することでできることが増えてきたから、ぜひ皆さんも一歩踏み出してほしいと思います!
こちらこそ、ありがとうございました!

WPエンジニアの魅力
これがWPでエンジニアを務める最大のメリットだと、私たちエンジニアインターン生は考えています。
今回紹介したのはあくまでも一例ですが、この規模の開発に誰もが挑戦できる、貴重な長期インターンとなっています。
こうした環境でエンジニアとして成長したいと思える方、ぜひWPに応募してみてください!
まずはカジュアル面談から、気軽にお話ししてみませんか?
